2.利用ASP.NET组件DataGrid显示数据
相关内容介绍:
ASP.NET自带了很多web组件,加速编网页的速度。让我们用Dreamwaver MX自带的一个教程--global的例子,来演示一下如何利用此组件将数据库里的数据显示出来.
1.数据库链接和用DataGrid显示数据
在web页面目录里的assets中有本实例的数据库global.mdb,我们的目的就是将此数据库中的location表中的数据根据Region_id的值来输出不同地区的资料。(可利用Access打开此数据库)
我们可以将location3.htm文件重命名为location3.aspx(ASP.NET的web窗口文件的后缀为aspx),而后对其编辑。
[图2-1 需要更改的页面]
让我们来删除中间简单的静态部分,来用ASP.NET的DataGrid来实现其功能。
[图2-2 删除静态部分的页面]
下一步就是链接数据库了。点击右边的Application面板,选择Database,点击+号,
选择OLE DB connection。
[图2-3 Application 面板]
接着进入 OLE DB Connection 对话框。这里可以手写链接数据库代码,也可自动生成代码。将Connection Name命名为location,单击Build,通过向导自动生成代码。
[图2-4 OLE DB Connection 对话框]
进入Data Link Properties页面后,选择Provider设置数据库引擎
下面就是令人惊异的了,支持21种数据库链接方式其中包括SQL server,Oracle等等。
[图2-5 数据库引擎提供页面]
这就是.NET的巨好的地方之一,支持多种数据库。其采用了ADO.NET。等一会我们用此向导生成的connection string就是依照ADO.NET写成的。
由于我们将要链接的数据库是Access2000的数据库,所以我们选择Microsoft Jet 4.0 OLE DB Provider,单击Next。
单击1.Select or enter a database name 旁的按钮,选择所要链接的数据库
在2.Enter information to log on to the database 中取消User name和Password
[图2-6 设定链接]
在Advanced 中设置读取的权限。选择Read, ReadWrite,Write,单击确定。
[图2-7 设置权限]
添加Connection name,单击Test测试数据库链接,倘若数据库链接成功,单击OK。恭喜你,
你已经将数据库链接到你的站点了。下一步就应该是将其用DataGrid显示出来
同样是Application面板,选择Server Behaviors,
先完成设置,单击deplay,程序会将自动部署站点,会将DreamweaverCtrls.dll,web.config以及_mmServerScripts文件夹拷贝到站点目录,是用Dreamweaver MX建立ASP.net网页必需的文件。
[图2-8 部署站点]
同时先要在网站根目录下建立bin文件夹,并将DreamweaverCtrls.dll文件拷贝至此文件夹。
单击+号,先新建一个DataSet.
[图2-9 添加Dataset]
Connection 是选择数据源,Table是选择表,Column是选择项目,Filter是用于筛选数据,由于此页面是显示Europe的数据,故设Entered Value=3。On Failure,Go To是用于处理读取数据出错时跳到的页面。
[图2-10创建数据集]
创建DataSet成功后就可以创建DataGrid了。单击+号,选择DataGrid
[图2-11 添加DataGrid]
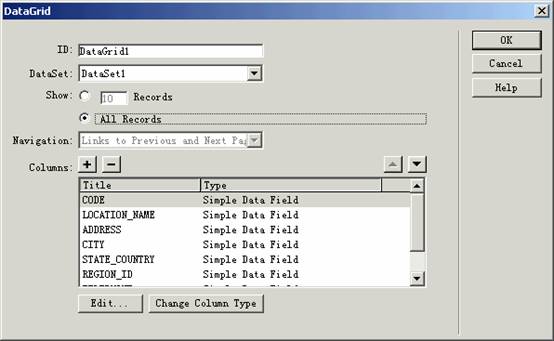
Dataset中选择需要的记录集,Show中设置是否采用分页显示和分页显示的每页记录个数,Navigation中设定导航栏的方式,Columns中可以添加或删除显示的项目。
[图2-12 设置DataGrid]
单击Edit,设置表头的标题。输入标题后,单击OK确定。
[图2-13 设置标题]
单击OK,添加DataGrid。
[图2-14预览页面]
在预览页面中你可以看到添加了一个DataGrid的区域,按F12预览页面。
下面就是运行后的页面。
[图 2-15 运行后的页面]
2.更改DataGrid的属性
相关内容介绍:
当你看到这个组件的时候是否会觉得看起来颜色不太漂亮,那样就让我们来改变他吧。DataGrid组件具有许多属性,可以通过他来改变DataGrid的样式。
分析代码
这是Dreamwaver MX生成的代码,可根据其属性进行修改。
PagerStyle-Mode
可以设置分页显示的形式,NumericPages是以数字分页显示,NextPrev是以”<” “>”标记显示。
HeaderStyle
设置表头的样式。可以设置HorizontalAlign(水平对齐),BackColor(背景颜色),ForeColor(前景颜色),Font-Name(字体),Font-Bold(是否为粗体),Font-Size(字体大小)
ItemStyle
设置每个数据项的样式,其中属性同上
AlternatingItemStyle
如果需要交替数据项颜色,这可以添加此项,属性同上
FooterStyle
设置页脚样式
PagerStyle
表底样式
Dreamwaver MX也有可以更改DataGrid的样式的对话框。
选择生成的DataGrid,再其属性面板中单击Edit Columns.. 
[图2-16 DataGrid的属性面板 ]
进入属性修改页面,我们可以通过”+”,”-”来增减所要的列,同时可以单击Edit设置每一项对应的数据项,以及Title的名字。单击Change Column可以设置每一项的类型其中包括Free Form(自由设置每列包含的数据,而且可以添加自己的内容),Hyperlink(设置为超链接),Edit,Updata,Cancel Buttons(可以用于快速建立管理页面),Delete Button(删除记录) 
[图2-17 DataGrid Column属性] 
[图2-18 Change Column Type属性]
相信通过这些属性你可以设置你想要的DataGrid。
DreamwaverMX与ASP.NET(二)DW教程
教程作者:佚名 教程来源:不详 教程栏目:Dreamweaver教程 收藏本页


