>>如何赋予文字图层特效 (请看范例)
1.先输入你要做特效的文字,为它做一个链接,随便是什么链接。
2.建一个图层,设为(hidden)隐含,由于特效可以在链接上实现,先把图层特效在链接上做好。
3.链接的标签是与,我们现在做的事就是把与用与替换就可以达到目的。当然也有一些别的特效可以在文字上实现。如OnClick,Popup Message等,只要是能在链接上实现的特效,一般都可以在文本文字上实现。
>>Timeline 的基本应用 (请看范例)
TimeLine(时间轴)是Dreamweaver最精华的一点,也是Macromedia最为骄傲的。用TimeLine做动画可以满页飞,动画的实现主要是通过Java Script语句来完成的,你不必为不懂java script而苦恼,在DW中你只需用鼠标点几下就ok。DW动画是建立在图层上的,也就是说没有图层的参与DW动画就不可能实现,这是我为什么把TimeLine归纳为图层应用的原因。
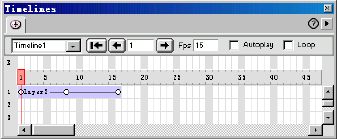
先让我们熟悉一下TimeLine面板,按键盘Ctrl+F9或Window->TimeLine打开面板如下图:

1.时间轴选择框
 ,它列出了当前所有时间轴动画名称,方便你选择编辑。
,它列出了当前所有时间轴动画名称,方便你选择编辑。2.帧控制按钮
 ,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。
,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。3.动画播放组件
 ,fps是动画播放速度;Autoplay,是否打开网页时播放动画;loop,是否循环播放。
,fps是动画播放速度;Autoplay,是否打开网页时播放动画;loop,是否循环播放。 4.行为设置轨道
 ,有一个“B”字符,它是Behavior的缩写,这最精彩,在以后我会讲到。
,有一个“B”字符,它是Behavior的缩写,这最精彩,在以后我会讲到。 5.时间轴
 用过Flash的朋友对它一定不陌生。
用过Flash的朋友对它一定不陌生。6.动画轨道
 ,每一条轨道中只能有一个动画,也就是说每一轨道只能有一个图层特效。DW3一共支持32条轨道,这可以做出相当复杂的效果来,爽吧?
,每一条轨道中只能有一个动画,也就是说每一轨道只能有一个图层特效。DW3一共支持32条轨道,这可以做出相当复杂的效果来,爽吧?时间轴我们已经认识了,那就开始第一个也是最简单的例子—飞动的图片。
1.插入一个带图片的图层,把TimeLine面板调出来(Ctrl+F9),用鼠标把图层拖到动画轨道来,就可以建立一个动画片段。用DW2的朋友不能采用此办法,还不支持。执行菜单命令"Modify>Timeline>Add Obeject to Timeline"也可以达到同等效果。
2.在默认情况下,动画长度时15帧,当然你也可以根据需要增加或减少,只需把动画最后一帧向后拖。
3.把播放指针移到最后一帧,拖动图层到你想要到的地方,到此一个最简单的动画基本做完。你想一打开网页就播放动画,请选择Autoplay。你要是不想让动画播一边就Game Over,你就把Loop(循环播放)也选上吧。
4.这是我增加的一步,你想让动画走曲线,就看看这一步。在动画中间插入一个关键帧(Key Frame),执行"Modify>Timeline>Add Keyframe"就可以插入一个关键帧。然后把播放指针移到关键帧处,拖动图层。按F12预览,图层就走曲线了。
最后我给一个例子,可能不能预览,你把此页面保存应该可以预览。下一节将讲一个比较复杂的例子。


