上一讲我们主要讲了设置数据库的连接,今天我们要开始真正的实现后台应用,从数据库中获取数据,前面讲的都是为今天工作做准备的。如今我们看到的网页基本上都是动态的,所谓动态就是结合了数据库,自动更新信息。从数据库中检索数据是其中最基本的,也是我们最常用的一种动态方式。下面我们就要通过查询,在Northwind数据库中的Product表中检索产品信息列表。
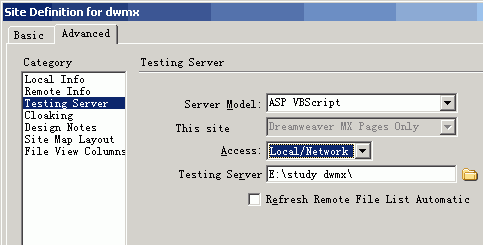
注意如果在设置站点时,Testing Server选项中的Access请设置成FTP或者Local/Network,(如图2-1),否则Bindings是不可用的。

图2-1
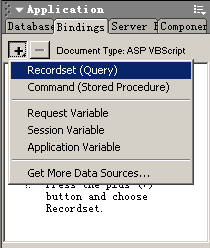
选择右边的Application面板中的Bindings标签。按加号按钮(如图2-2)

图2-2
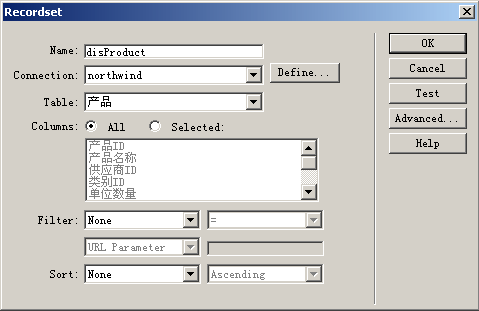
在Recordset对话框中,进行详细设置,如下:
Name:disProduct
Connection: northwind(就是我们在上一讲中建立的那个连接,可以选择的)
Table:Product(在这里列出了数据库中的所有表,我们选择Product)
Columns:里面是Product中的所有字段,如果选择Select单选按钮,那么我们可以对字段进行筛选。(如图2-3)

图2-3
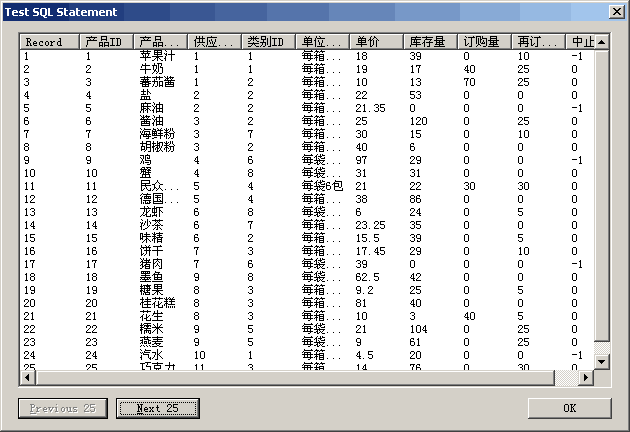
设置完毕后,我们可以进行测试,按右边的Test按钮,是不是很惊喜,我们需要的数据已经全部列出来了,工具的力量是伟大的吧!(如图2-4)

图2-4
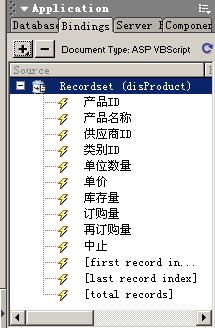
点击OK回到Recordset对话框,再点击OK回到页面,这时我们可以看到Binding标签中出现的变化,我们建立的名为disProduct的查询出现了。我想大家看到了这个就应该很容易的想到对象,很直观吧,比在代码中建立对象容易理解多了吧(如图2-5)点击旁边的"+"号,展开,Product表中的所有字段都出现在你的眼前了。(如图2-6)

图2-5

图2-6
我们的目的是要在页面上显示产品列表,下面的工作你将发现,把数据库中的东西显示在页面上是多么的容易,你将再一次的感受到工具的伟大。
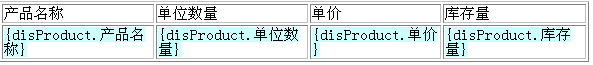
在页面上建立一个两行四列的表格,在第一行分别填上:产品名称,单位数量,单价,库存量(如图2-7)这些都是我们要在页面上显示的字段。下一部,我们将把字段的内容放进去。

图2-7
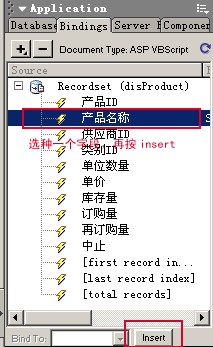
选择在Bindings中展开的字段,我们先选择"产品名称"字段,然后在表格的第二行第一列点击鼠标,使光标在其中闪动,然后回到Bindings面板,点击insert按钮,(如图2-8)

图2-8
依次以同样的方法把"单位数量,单价,库存量"字段插入表格中,(如图2-9),还有个更为简单的方法,就是你可以拖动字段到要放置的地方,效果是一样的,而且更加简单。好了,现在看看原代码,如果你是个Asp的初学者,告诉你一个经验,就是多看看mx生成的原代码,对你学习Asp是有很大帮助的。因为你以后会发现,自己简单的添加几行代码就可以试两个页面合并到一起,比如登录页面,那是后话,慢慢看下去你会知道的。

图2-9
好了,现在保存你的页面,然后在在浏览器里看看你的劳动成果。千万别告诉我你不知道怎么调试Asp页面啊!显示的怎样,只有一行结果,是不是很让你失望啊。哈哈,记录指针没有移动,当然只显示第一行了。接着看。
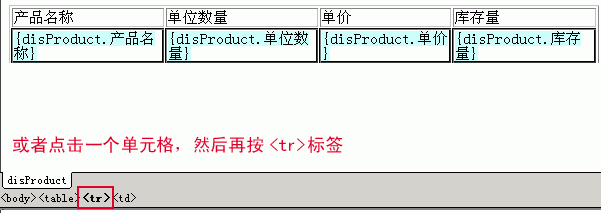
我们要开始讲Server Behaviors了,利用她可以实现很多的功能,先不说了,慢慢看吧,我们现在要解决的问题是如何显示所有记录。选中表格第二行的所有单元格(如图2-10),

图2-10
点击Server Behaviors标签的"+"号按钮,在下拉菜单中选择Repeat Region,在Repeat Region对话框中选择All单选按钮,如果你不想全部显示也可以选择上面的单选按钮,输入希望显示的数量(如图2-11)

图2-11
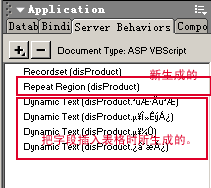
按OK按钮返回。在Server Behaviors标签中又多出现了一个行为(如图2-12)。查看原代码,你发现他只是加入了一个循环语句。

图2-12
保存所做的改动,再次调试,怎么样,你在(图2-11)中设置了多少就出来多少。今天到此位置,大家可以好好复习以下,主要是建立查询,里面还有很多窍门了。
待续……


