上一课,我们只是简单的介绍了一下MX在后台数据库方面的新功能,今天我们要真正开始学习他的功能。动态页面最主要的就是结合后台数据库,自动更新Web页面,所以我们的教程自始自终都是和数据库是分不开的,离开了数据库也就谈不上什么动态页面了。所以今天我们主要讲在MX中如何设置数据库的连接。
建立数据库的连接是Web页面通向数据的桥梁,任何形式的添加、删除、修改、检索都是建立在连接的基础上进行的,可以想象连接的重要性了。因此建立正确的连接是我们学习的第一部。
再你认为可以的地方建立一个文件夹,起名为dwmx(当然你有权不用这个名字),在里面建立一个Access数据库,最好是把Office Access的示例数据库northwind.mdb拷进去,因为我们今后都会用到他的。进入MX,象以前在dw或是ud中一样,设置一个站点,目录就是我们刚才建立的目录,默认语言是Asp VBScript。当然你也可在右边的Files面板中设置。
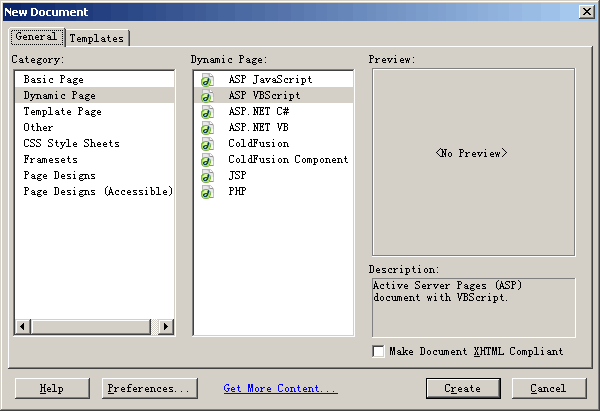
新建文件,在弹出的窗口中做(如图1-1)的设置。由于MX加入了很多新的后台开发语言,包含了最新的技术,所以在新建文件时可以选择页面的类型,如果是动态页面,还要选择合适的后台开发语言。在此我们当然选择Dynamic page和Asp VBScript,我想这是大部份朋友的选择吧!按下Creat按钮。

图1-1
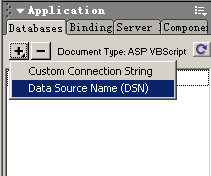
准备工作都做好了,开始连接数据库了,展开右边的Application 面板,选择Databases标签,按"+"按钮,选择Data Source Name (DSN)(如图1-2)

图1-2
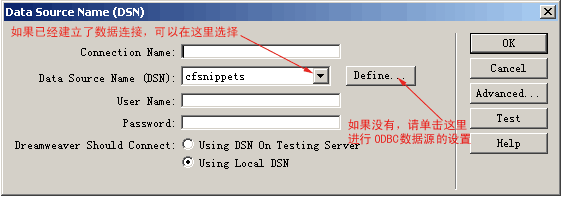
在弹出的Data Source Name (DSN)对话框中继续进行设置。如果你已经在控制面板的ODBC中设置了连接,那么你可以在Data Source Name (DSN)下拉列表中找到你建立的连接,在Connection Name中输入个名字,按Test按钮,如果成功,那么数据库就连接好了。但是,如果我们并没有在ODBC中设置连接怎么办呢?
1、 很简单,点击Define…按钮,就可以进入ODBC数据源管理器。(如图1-3,)

图1-3
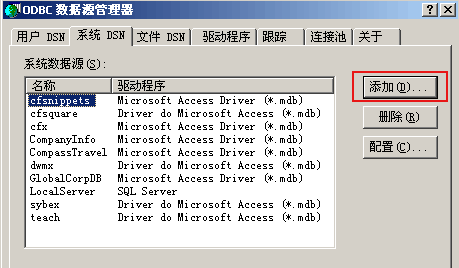
2、 选择系统DSN标签,点击添加按钮(如图1-4)

图1-4
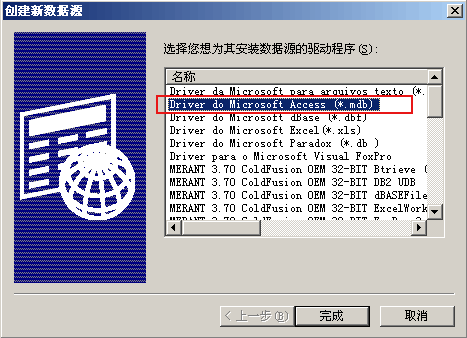
3、 选择我们想用的数据驱动程序,在此选择(如图1-5)。

图1-5
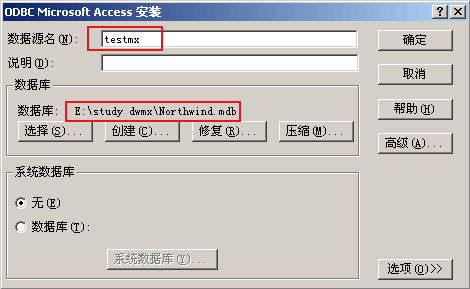
4、 点击完成按钮,选择数据库的路径,应该是dwmx/northwind.mdb。给数据源起个名字。就叫"testmx"吧!(如图1-6)。

图1-6
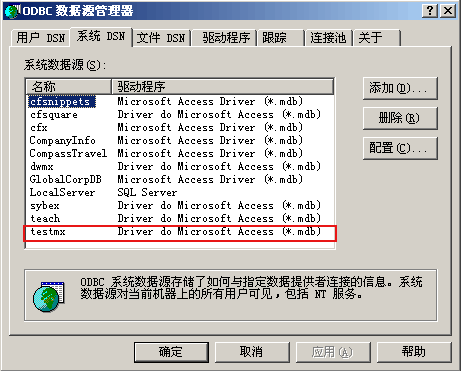
5、 单击确定就可以看到我们的数据源了"testmx"(如图1-7)。

图1-7
6、 单击确定按钮回到MX中的Data Source Name (DSN)对话框。在Connection Name 中输入名字"northwind"测试,如果成功,就OK了。
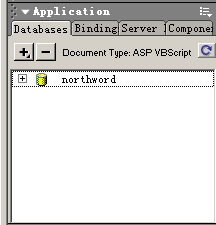
现在我们看Application面板的Databases标签,是不是有我们新建的数据源啊!(如图1-8)

图1-8
好了,我们的桥梁已经建成了,接下来就是要通过他到数据库中去取数据了。
待续……


